Introduction
I have been working on JSF tables for the various projects I have been involved with over the years. Starting in 2012, I began looking at
RichFaces <rich:dataTable /> for some projects at my day job. The research into how to handle a number of complex situations has been enlightening to say the least.
The table is the most complex component in HTML. It is seemingly boundless in its extensibility. You can have multi-column headers that span multiple rows, you can multi-row cells, or multi-column cells. Tables can be displayed left-to-right, or right-to-left, top-to-bottom and vice-versa. As a result, when developing components for JSF, or any component framework, decisions must be made on how to generate them.
A couple of the component frameworks like
PrimeFaces, and
RichFaces allow developers to create more complex tables with more ease. However there are limitations with each of these frameworks. We trade flexibility for consistency, and this is fine in most cases.
The demonstration code in this post is about getting some of the flexibility back, or taking advantage of the flexibility that comes with a framework like
RichFaces. We will gain the flexibility back, but it is a function of complexity. The examples will show you techniques for doing the "same thing" in multiple ways. For example, sorting can be done on the server, client, or a combination of both.
The question is where we put the complex bits. The answer to that question depends on you as a developer. You need to examine the problem domain, and understand the limits to the techniques presented.
Solutions
Please let me confess something. I like building HTML objects programmatically. There I said it. In this case I am trading the ease of development for flexibility. The solutions below will demonstrate the different techniques for accomplishing the same functionality. Please examine the code carefully before discounting it. I spent a lot of time playing with it to make it look simple.
The code for this project was developed using
NetBeans and
Apache Maven. The code was tested on GlassFish 3.1.2.2 and 4.0. It should work on other application servers, but I have not tested it on other servers. This project assumes you are using
NetBeans which includes a sample database that these examples require. If you are not using NetBeans, you will need to create your own database with sample data to display some of the tables.
The code can be downloaded from
Bitbucket at the link below, or in the references section at the end of the post.
richfaces-tables-poc
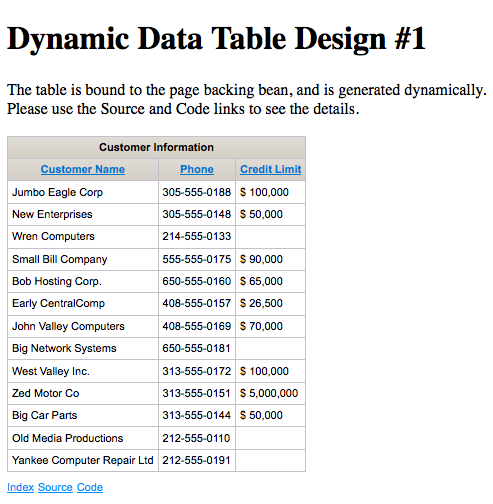
Dynamic Data Table with Sorting
 |
| Dynamic Table with Sorting |
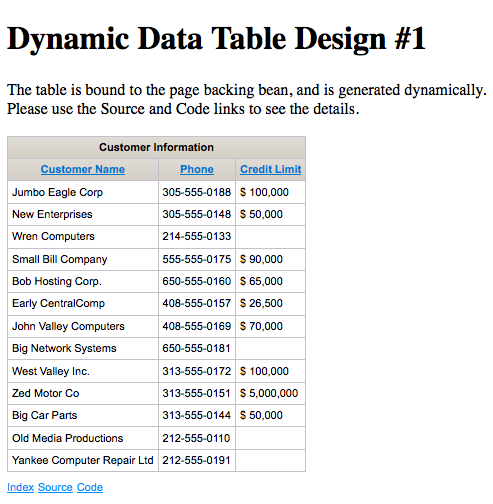
This example uses the binding attribute of the
<rich:dataTable /> to bind our table to a CDI
@ManagedBean. The bean is responsible for generating the table programmatically, and returning it back to the page. The data is sortable by column.
As you can see the page is very simple. In fact, most of the page is plumbing and navigation. The
<rich:dataTable /> is the smallest part of the page. The code to generate the table is much more complex.
As you can see we have traded simplicity in the page for complexity in the
@ManagedBean. If you are satisfied with this technique, lets take a look at another one.
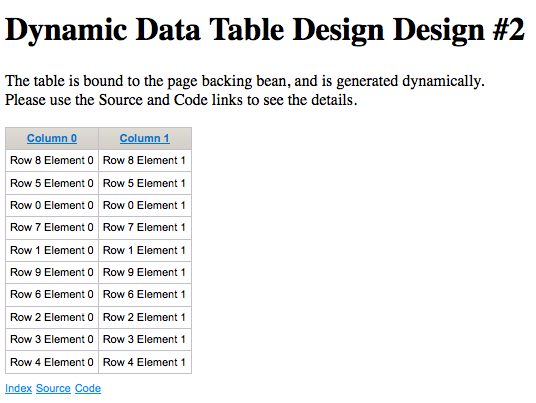
Dynamic Data Table with Sorting Revisited
 |
| Dynamic Table |
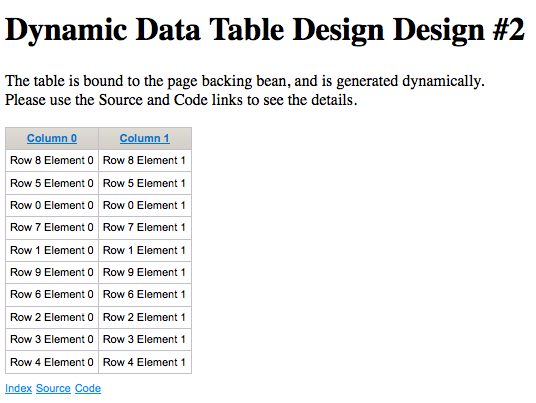
This table uses the same dynamic binding as the example above on the JSF page, but uses helper utilities to create JSF components dynamically from a library that I have written. It is a separate project that you can download (Please see references). This reduces the chances for errors creating common components, but it is still a lot of code. To check our sorting, I have made a "random" data generator for the table data for the code to sort.
The more simplified code in the
@ManagedBean is shown below.
The code above was written before I added more functionality to my
jsf-utils project. The new methods would shorten this considerably, but it would still be fairly complex.
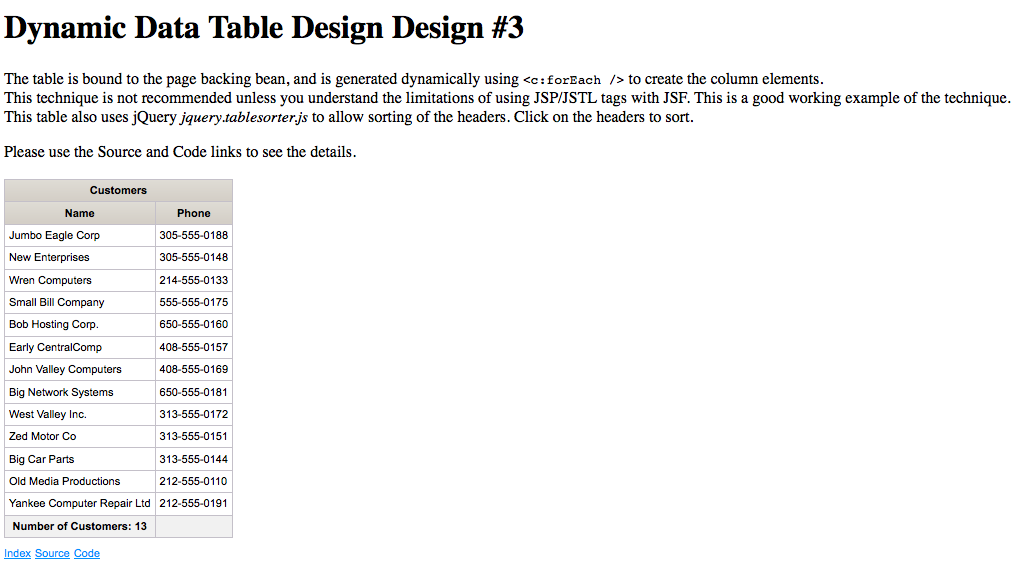
Dynamic Table using JSP/JSTL Tags with JSF
 |
| JSF/JSTL Dynamic Table |
Let me start this example with a warning. If you are using JSP/JSTL tags in your JSF pages, you may encounter
very bad behavior. This technique should only be used as a last resort. I will not labor a point. If you don't understand why this is a bad idea, take a look at this post for links:
JSF 2.x Tip of the Day: Great Blog Posts Explaining JSTL vs. JSF.
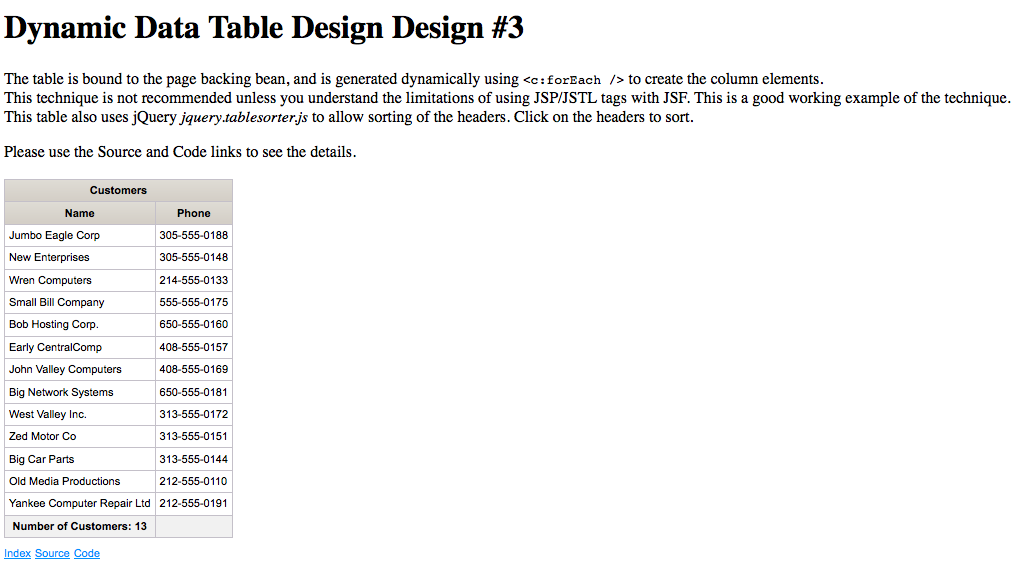
In this example, I will generate the rows and columns using
<c:forEach />. This transfers a lot of the complexity to the page and away from the
@ManagedBean. Since we are using
<c:forEach />, our mechanism for sorting has to change. I used Query
jquery.tablesorter.js to allow sorting of the headers.
As you can see we have much simpler code in the page bean. It looks like what you would expect for a normal JSF data table.
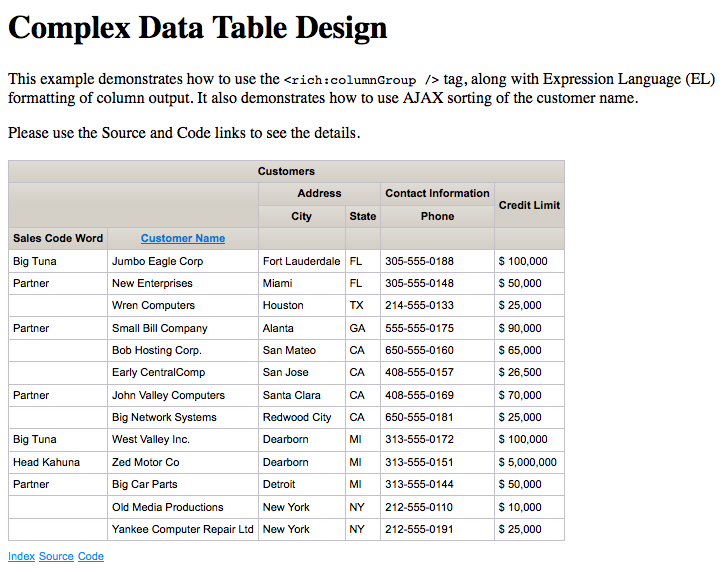
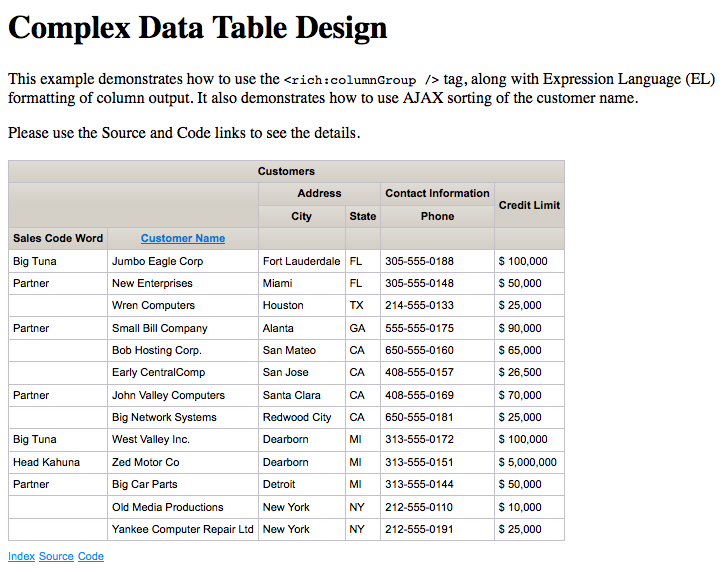
Complex Data Table Design
 |
| Complex Table Design |
This table has a lot of really cool features, but the code is complex in the page, and the page bean is relatively simple.
Conclusion
RichFaces supports complex table designs, and produces nice results. The amount of work required to create dynamic data tables depends on the technique chosen, and limitations on the data being presented. There is no "one good way" to create data tables. Suffice to say that the easiest path should be chosen.
References