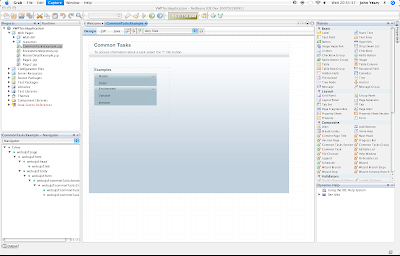
This component provides a number of visual queues to what a user can do with the component. The component looks like this currently in Netbeans 6.0 M8. The component is not on the visual palette in 6.0 M9 Preview. The component does not necessarily look appealing in the current form on the palette, but renders perfectly.


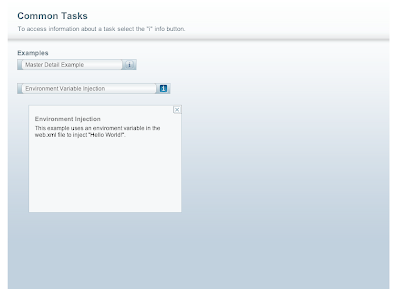
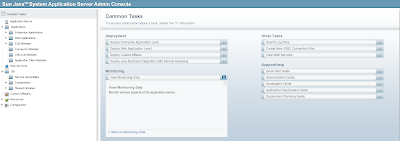
As you can see from the images this is a really cool idea. The info button "i" allows you to provide additional information about what the task does. You can add a URL for additional information and a separate title for the info that is displayed. Here is an example from project glassfish where you can see another example of its use.

This shows you some of the capabilities.
The trick is how do you use it?
On project glassfish, when you click on the task it directs you to the appropriate category you selected. The details are scarce. So let me give you one solution. Use the actionExpression tag to set an action for the component. Here is mine for the example I showed above
<webuijsf:commontask
actionExpression="#{CommonTasksExample.masterDetailTaskAction}" binding="#{CommonTasksExample.commonTask1}"
id="commonTask1" infoLinkUrl="/faces/Page3.jsp"
infoText="This example shows how to use a DropDown component to set values in a table" infoTitle="Master-Detail Example"
style="height: 48px; width: 250px" target="_self" text="Master Detail Example"/>
The actionExpression is bound to a method which uses a navigation handler to navigate to the appropriate page.
public String masterDetailTaskAction() {
getApplication().getNavigationHandler().
handleNavigation(FacesContext.getCurrentInstance(), null, "MasterDetail");
return null;
}
This allows me to navigate as required. I hope this example will inspire you to try out the new components. They will add a level of professionalism to your web pages and make your users have a better experience on your site. Implemented fully, it may even avoid a call to the help desk, or you to figure out what a task is supposed to do.
3 comments :
John, I enjoyed reading this well written blog entry. As a member of the GlassFish admin console development team, I also really liked the picture of the GF Common Task page. :) If anyone is curious, you can see GlassFish's implementation of this page here. This uses JSFTemplating, which doesn't require a backing bean (or Java code at all) in this case. Instead of an actionExpression, we use a "command event" with a "navigate" or "redirect" handler (in a couple places we use JavaScript via an onClick). We really like this Woodstock component and hope others find it useful too!
Hi John,
I am really impressed with woodstock components and would like to use them on Tomcat. I could run the woodstock-examples.war on tomcat 6.0 / 5.5.23
If you have any ideas, could you please let me know. Thanks, Ravi
Hello Ravi,
I am trying it out on Tomcat 6.0.13 right now. It is supposed to be supported according to the compatibility matrix. To get the components to work with Apache you will need to download the Sun JSF 1.2 RI and install it in the lib directory. You will also need the Java Standard Tag Library (JSTL) implementation. The Apache JSTL implementation needs to be installed in the lib directory. Then you may run the examples.
Post a Comment